The first steps were Interview users (Traders) and stakeholders (Project manager, Programmers, Marketers and CEO).
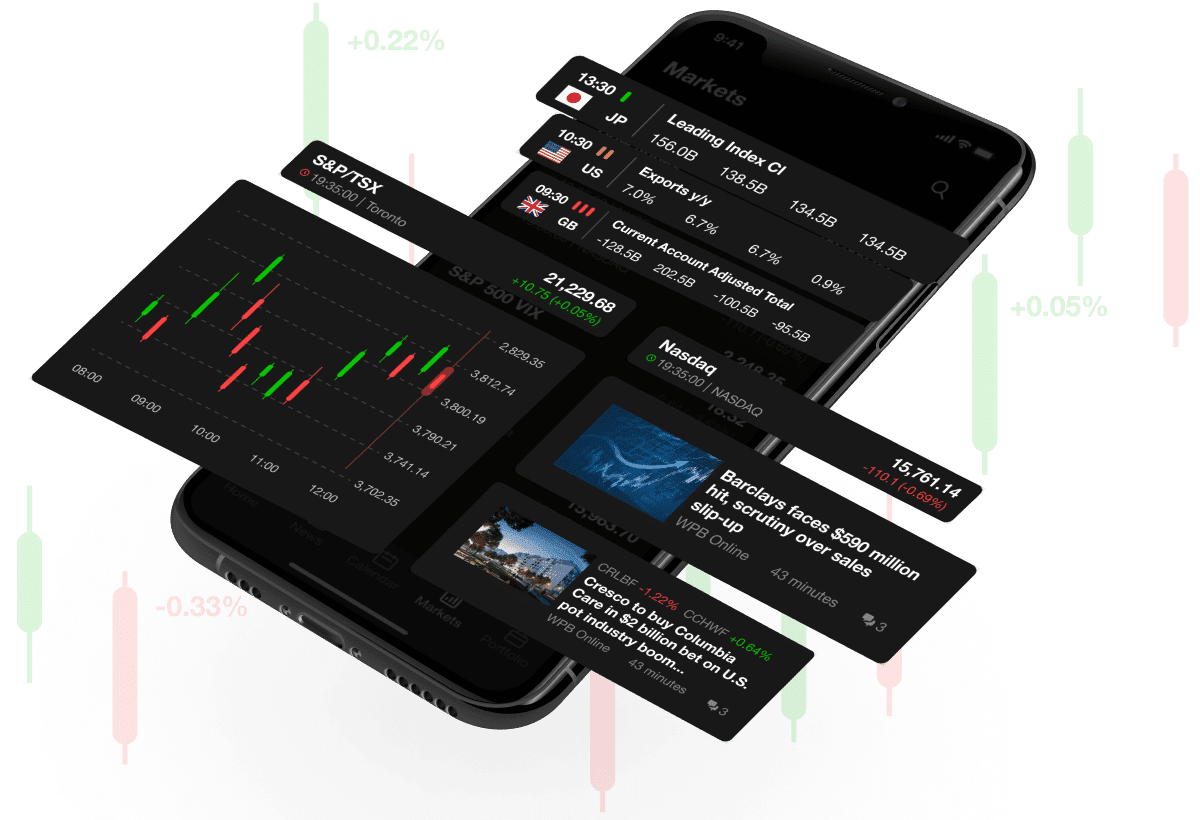
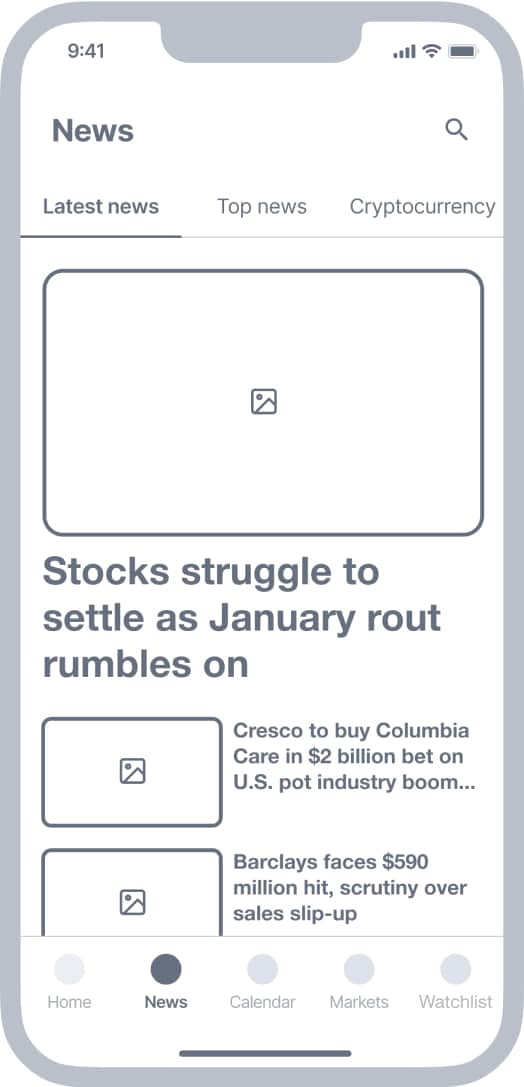
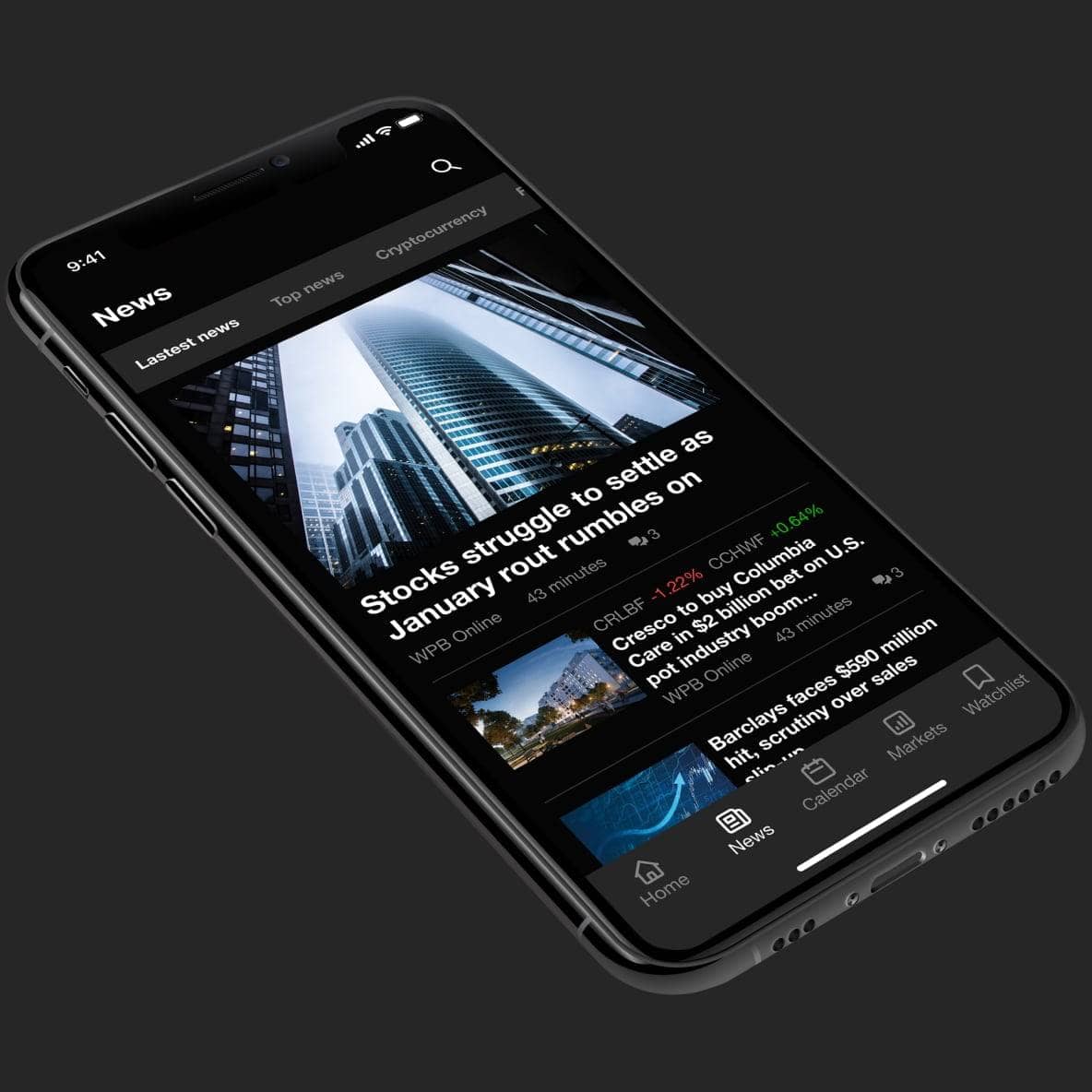
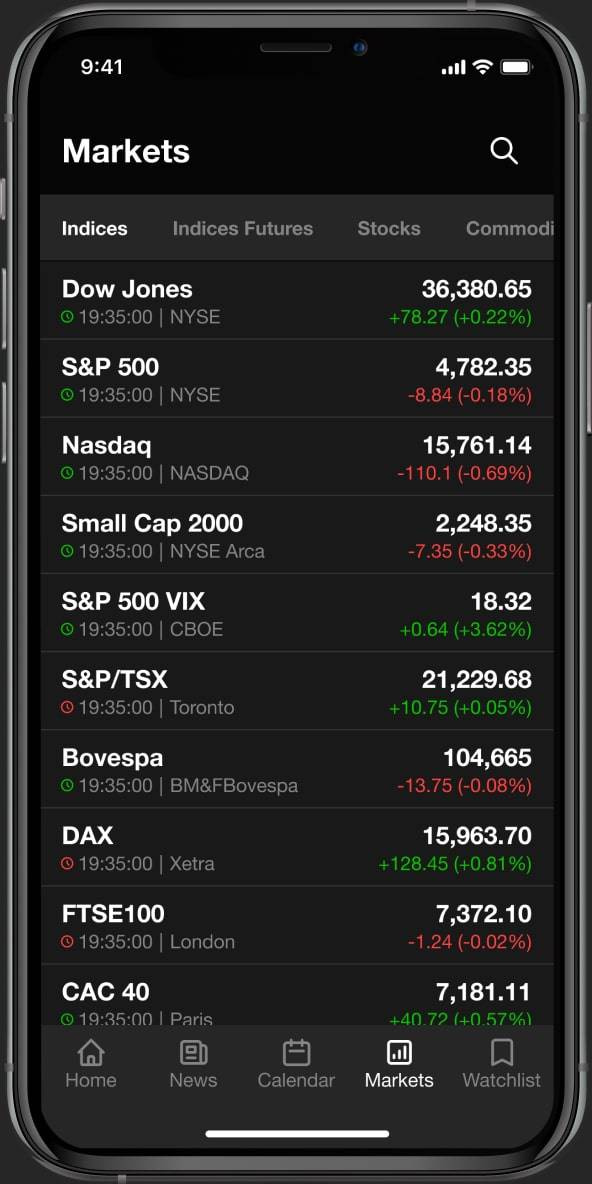
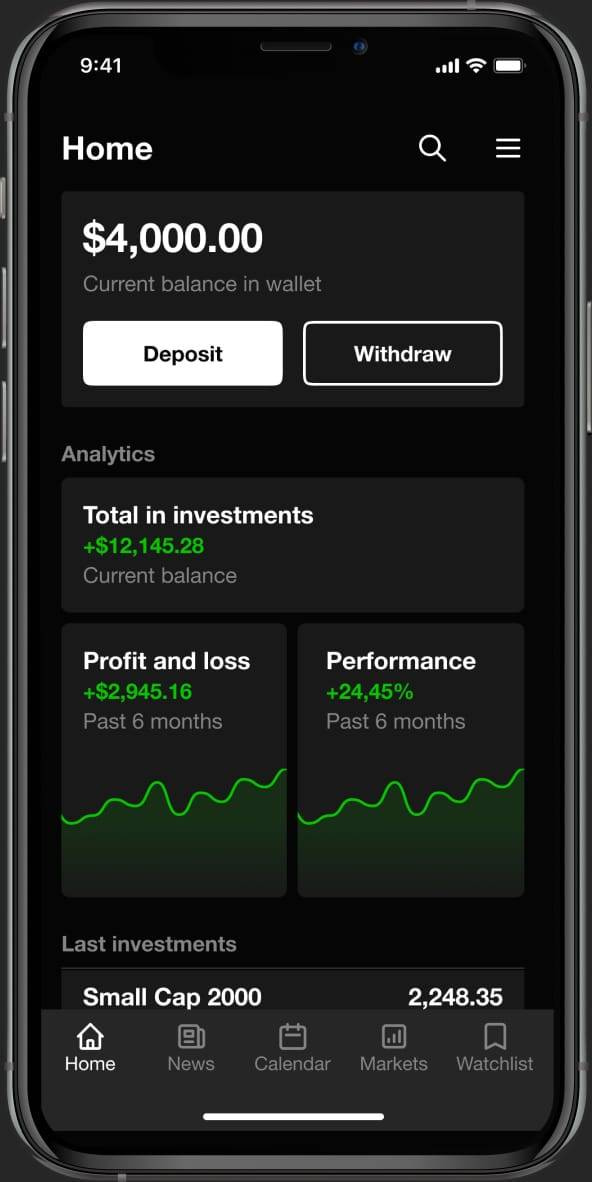
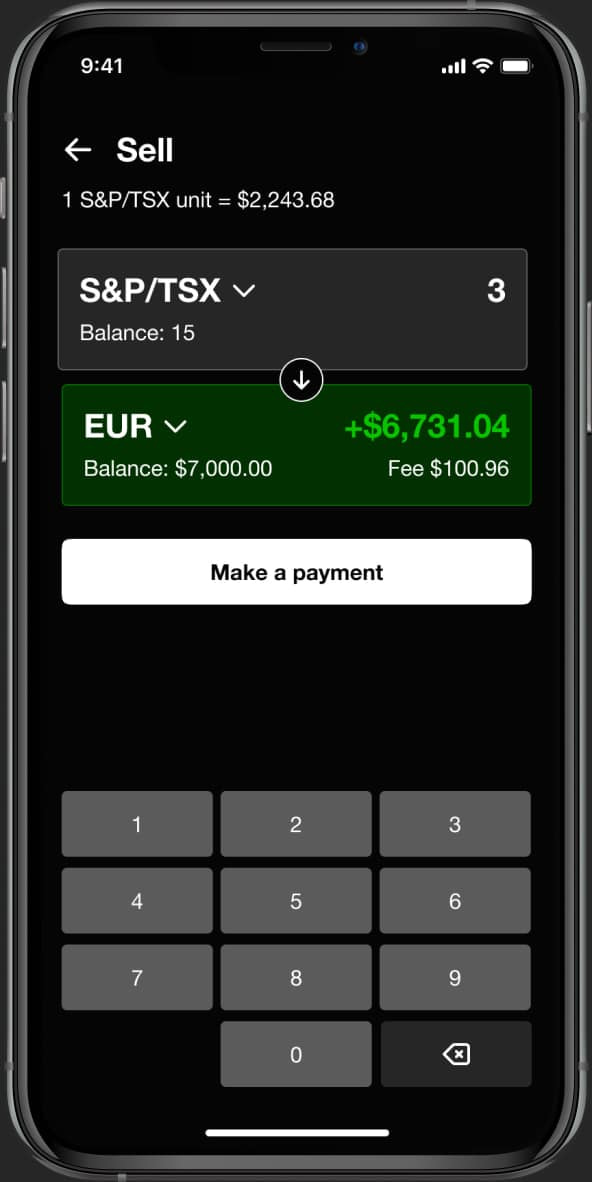
Users need on-the-go news for all things financial, business, economic and political related to their everyday trading needs. They need especially news that directly relates to forex, and commodities trading, and also they want to have to invest immediately when the opportunity is there.
Stakeholders see in this app business opportunity. They are considering between adding ads to the app and earning money from transactions.
Below you can see insights written into stickies from both of these interviews.