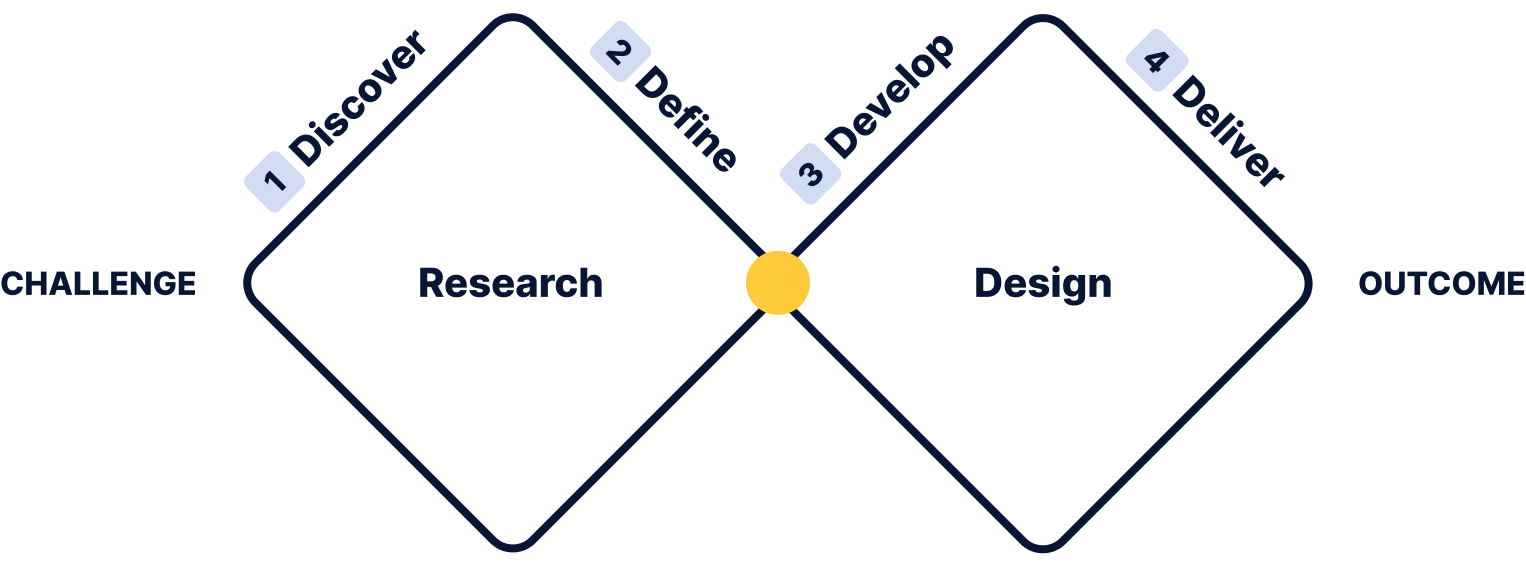
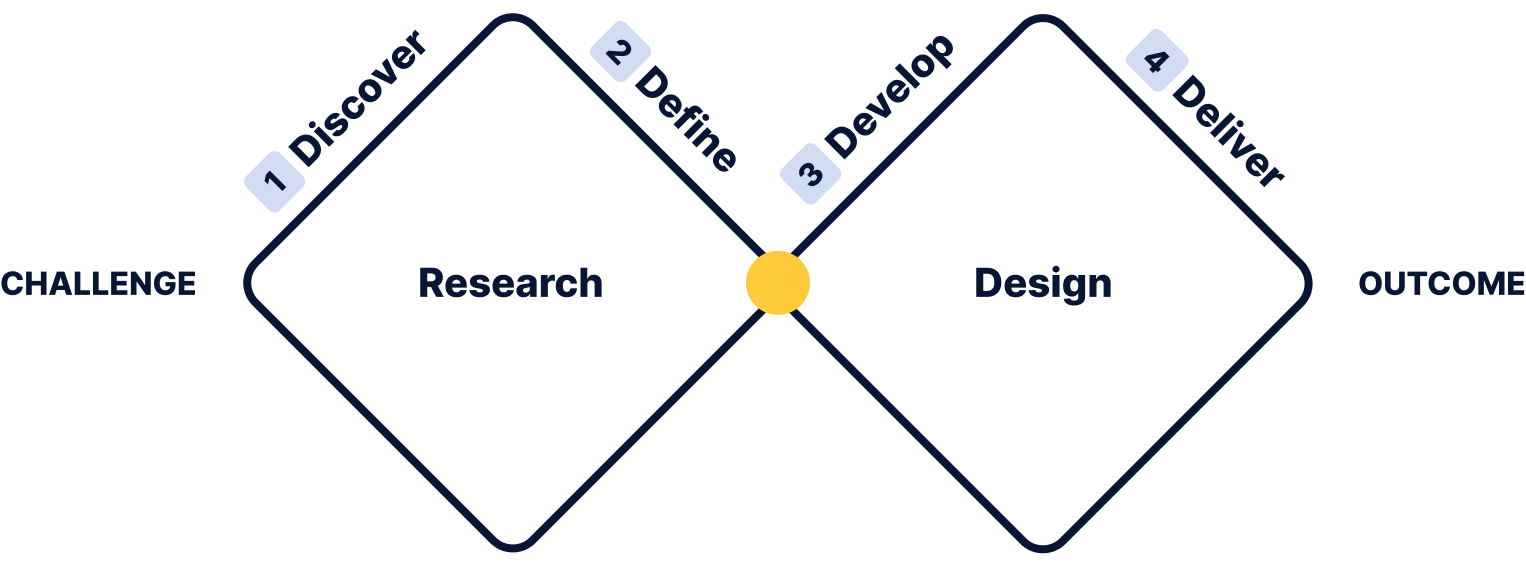
For this project, I used mostly the Double diamond approach. I worked with the team (developer, web analytic, and project manager) in small steps. We first did Research on the problem that we try to solve, then defined solutions for this problem. When in the define step we created a solution that could work, then decided to test it.
So we moved to another 2 steps: Develop and Deliver. In develop step I created a design or prototype solution and the developer coded the solution into WordPress. In the last step Deliver, we published our solution and set up a heatmap and analytics software on this solution to measure how successful we were with our solution.