Web Design
Latticeflow
Website for startup about AI data models

Client
Latticeflow
Role
Web Designer
Industry
AI and Data
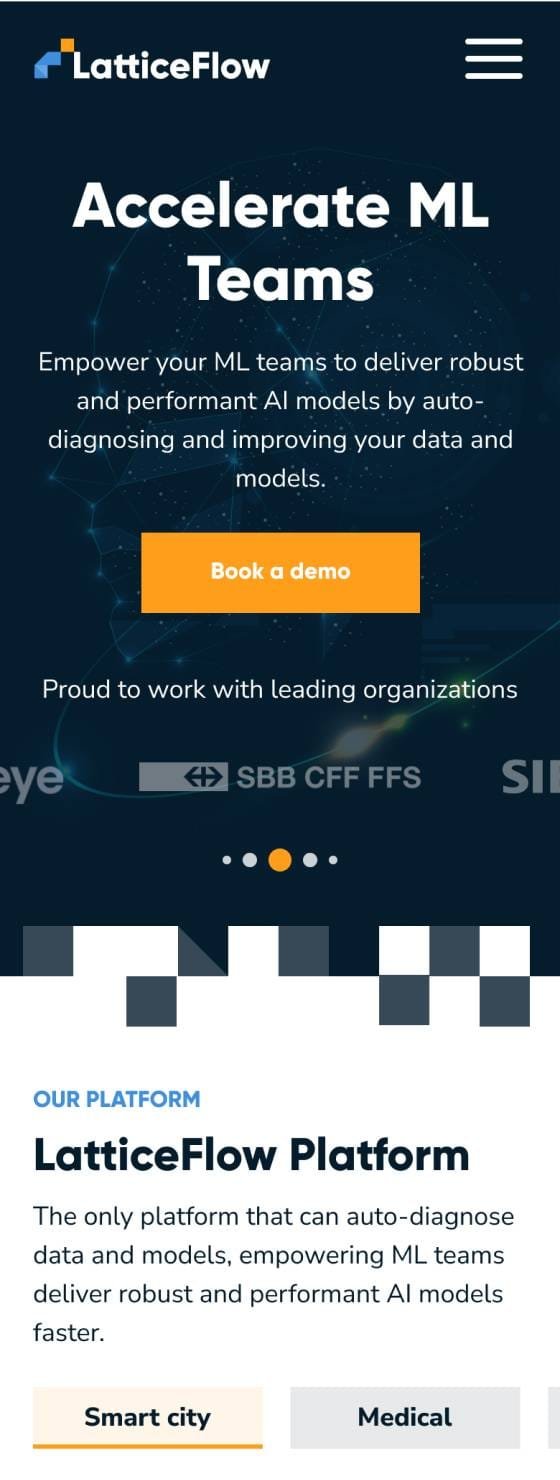
Creating a new website for a startup company offering a platform that can auto-diagnose data and models, empowering ML teams to deliver robust and performant AI models faster. The client asked me to create a brand new design for the website that is matching with their visual identity and logo and implement a new design into WordPress.
Problem statement
There was no previous website and no data about, competition, or potential clients, so we started from scratch. In the beginning, I had a call with stakeholder (co-owner) about the services that they are offering, who are their clients, and the vision of the future of his website. As the result, we set these goals:
Goals
- Wordpress website with easily editable content
- Professional look, responsive design
- Set analytics Google Analytics and Rank Math for SEO

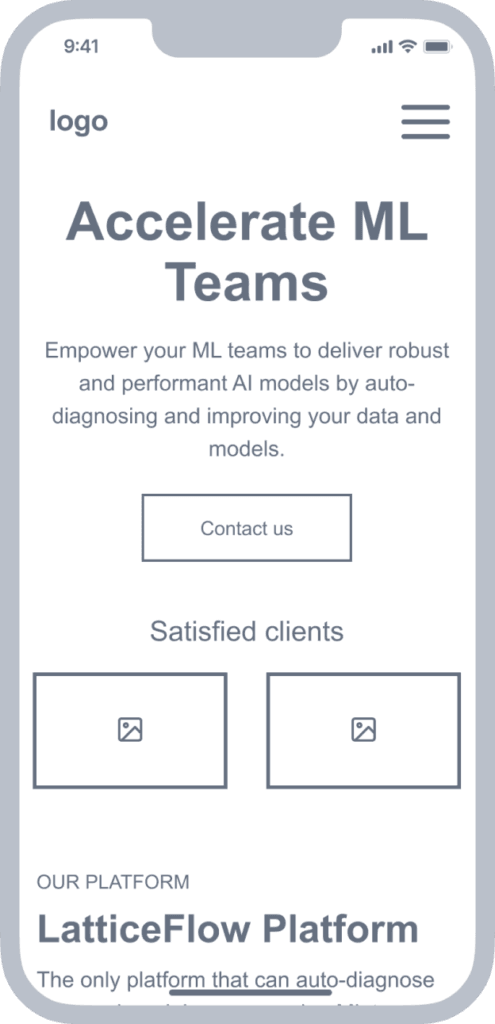
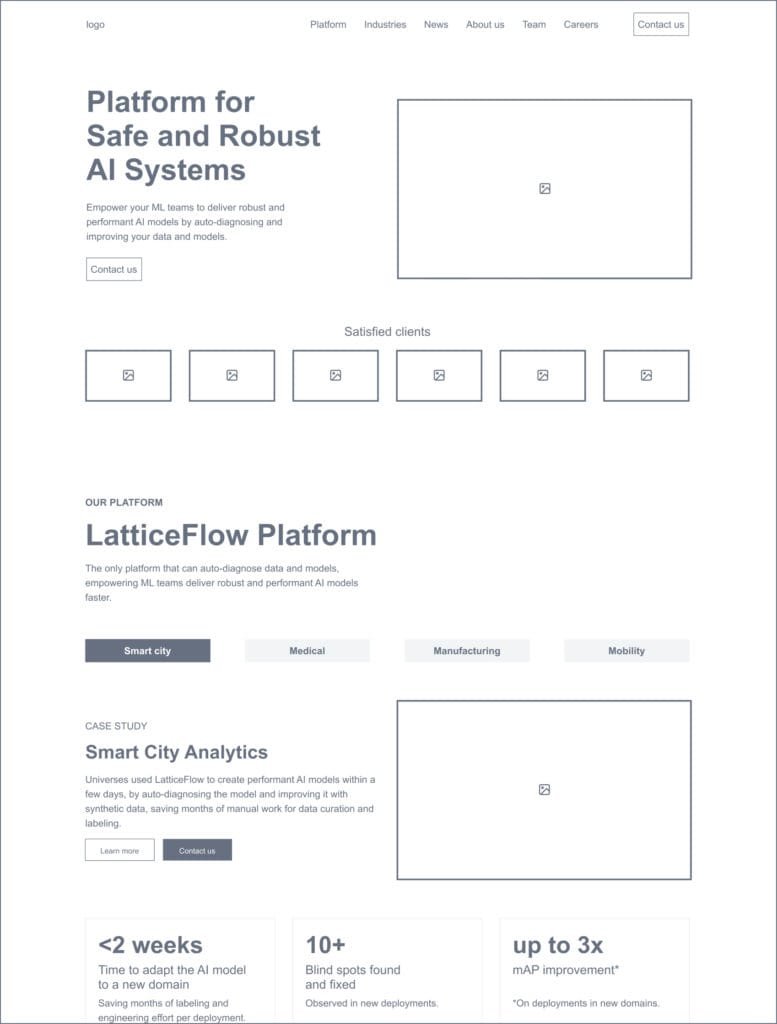
Concepts & Wireframes
Wireframes helped us to better understand what kind of content we need on the new website and also specify it. With client I worked agily, so after I created wireframe he sent me comments through Figma or we had call and the we regulary improved wireframes.


Typography and basic UI library
I created scaled typography, define colors and state for buttons for whole web project. I based on their visual identity and logo that stakeholder delivered to me.


Iterations
The iterative design process is concept that try identified a user needs and have generated ideas to meet that need. With stakeholder we tested our designs and get feedback by moderated testing on users.




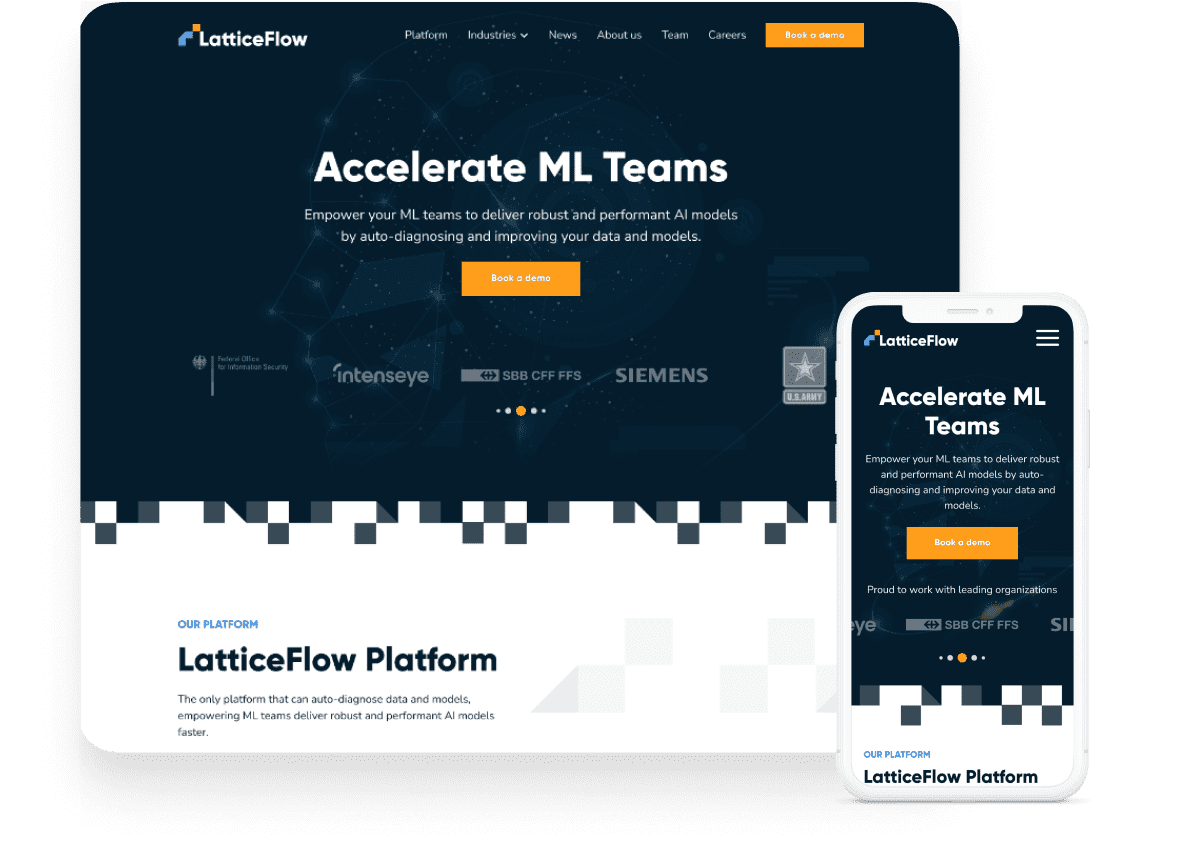
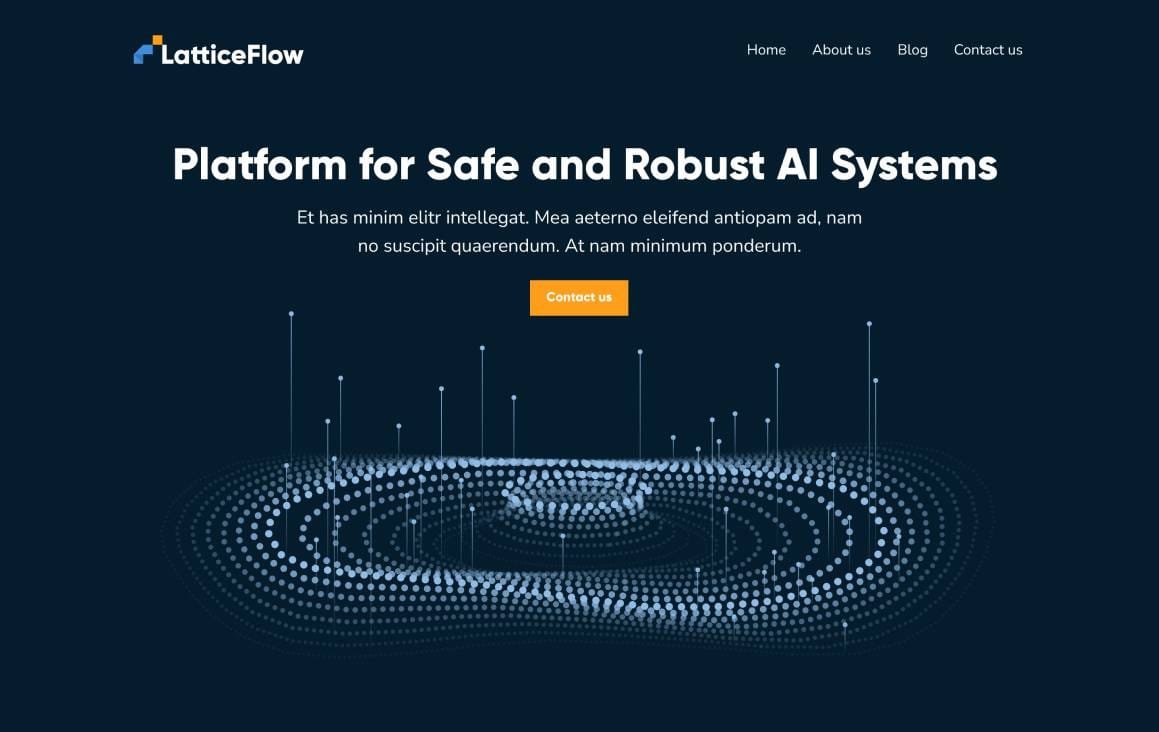
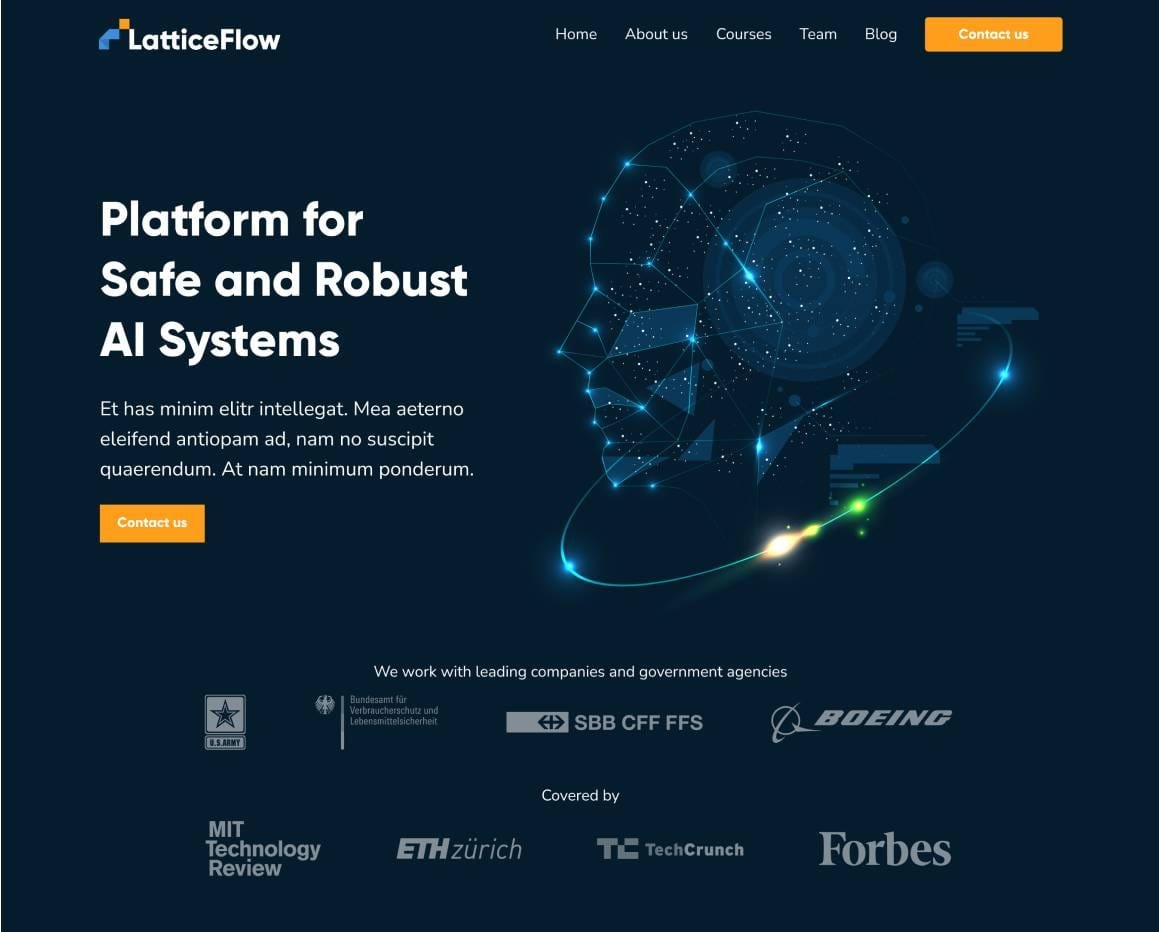
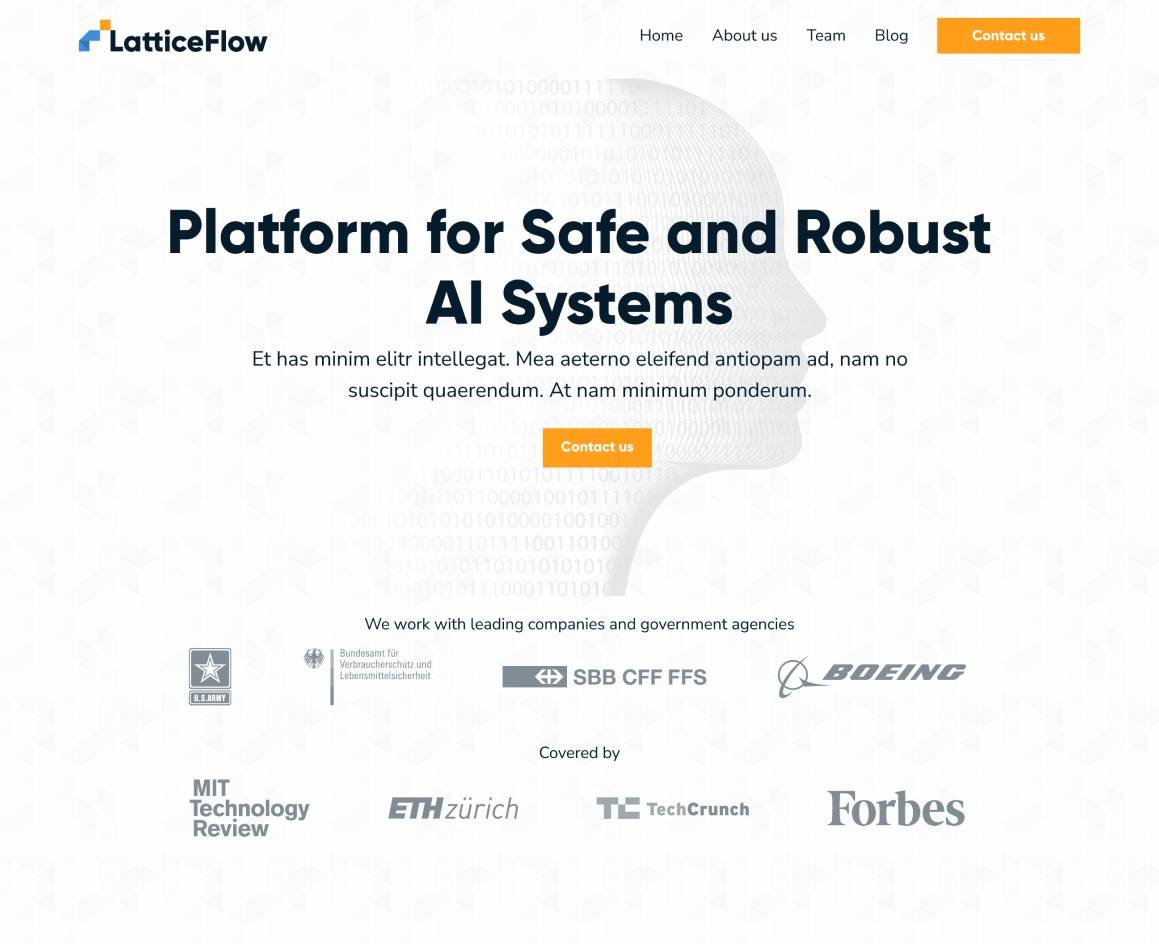
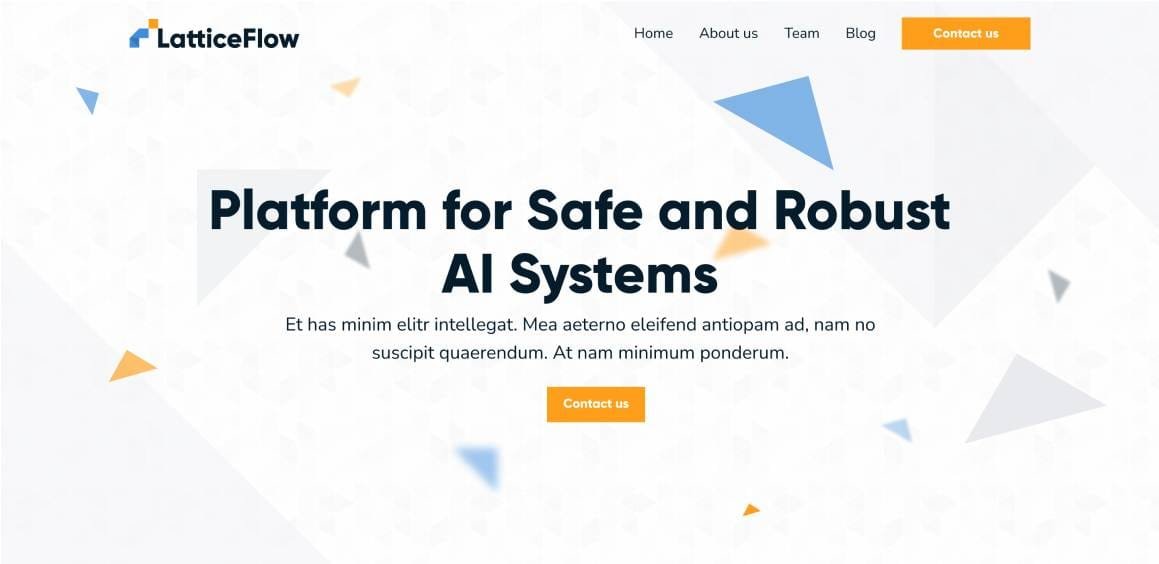
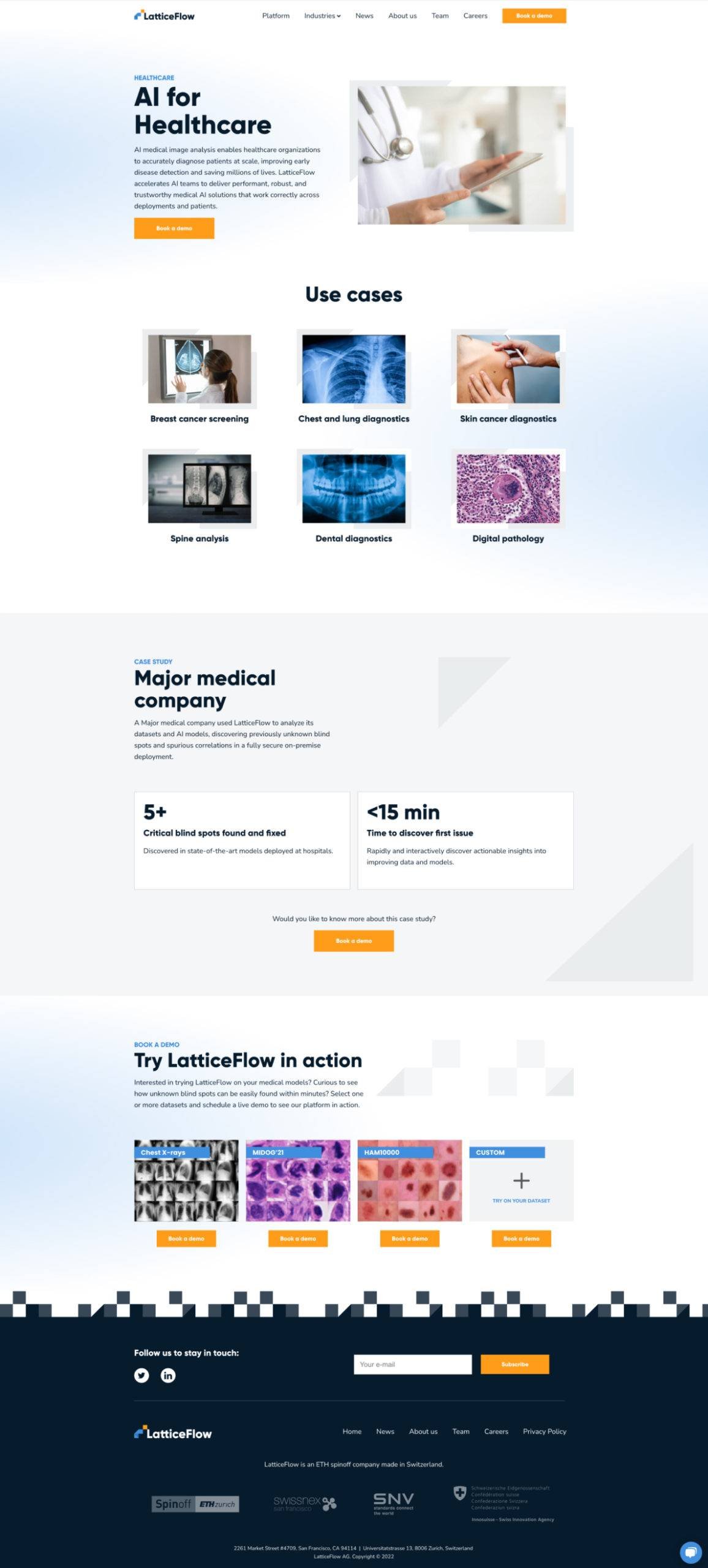
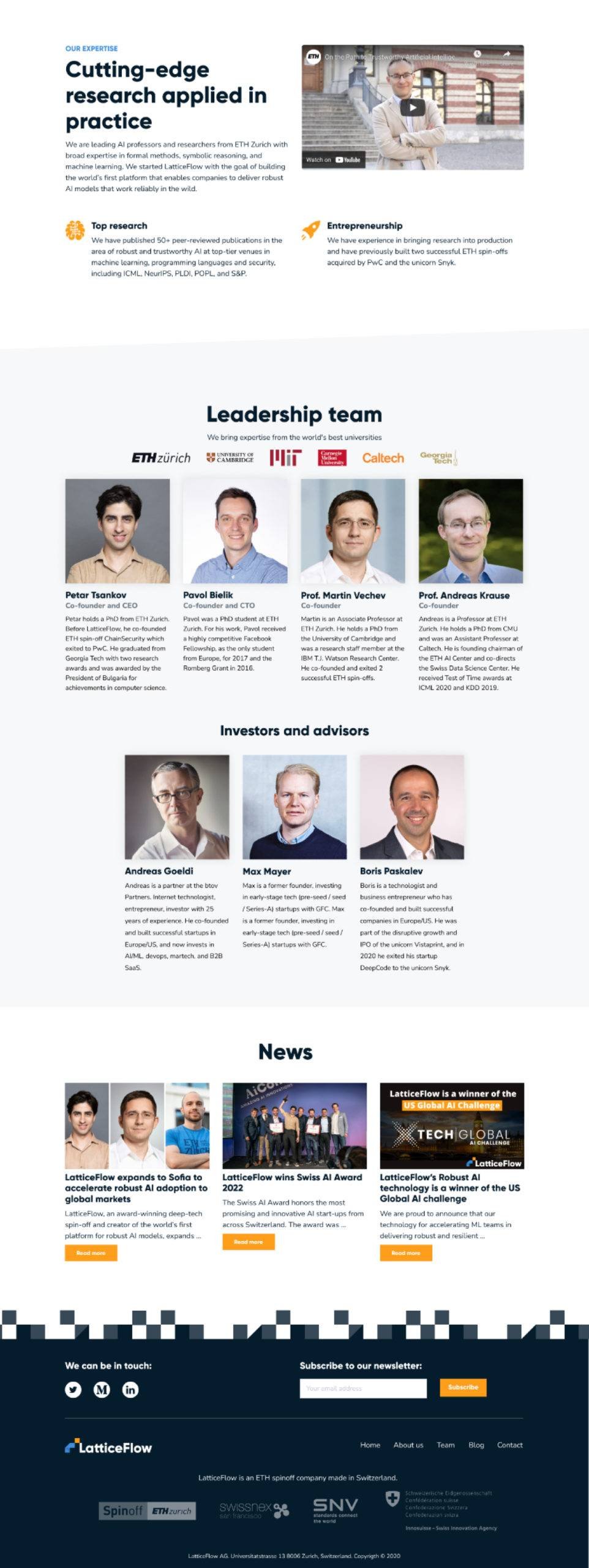
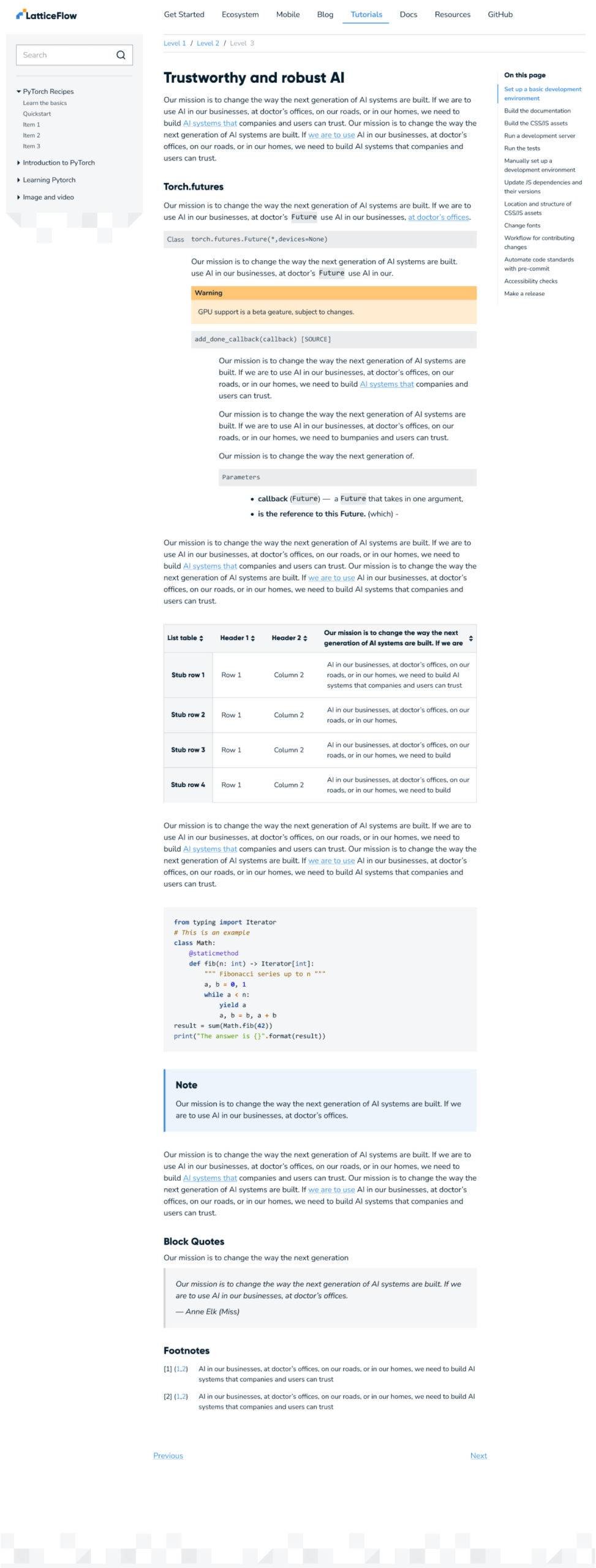
Design
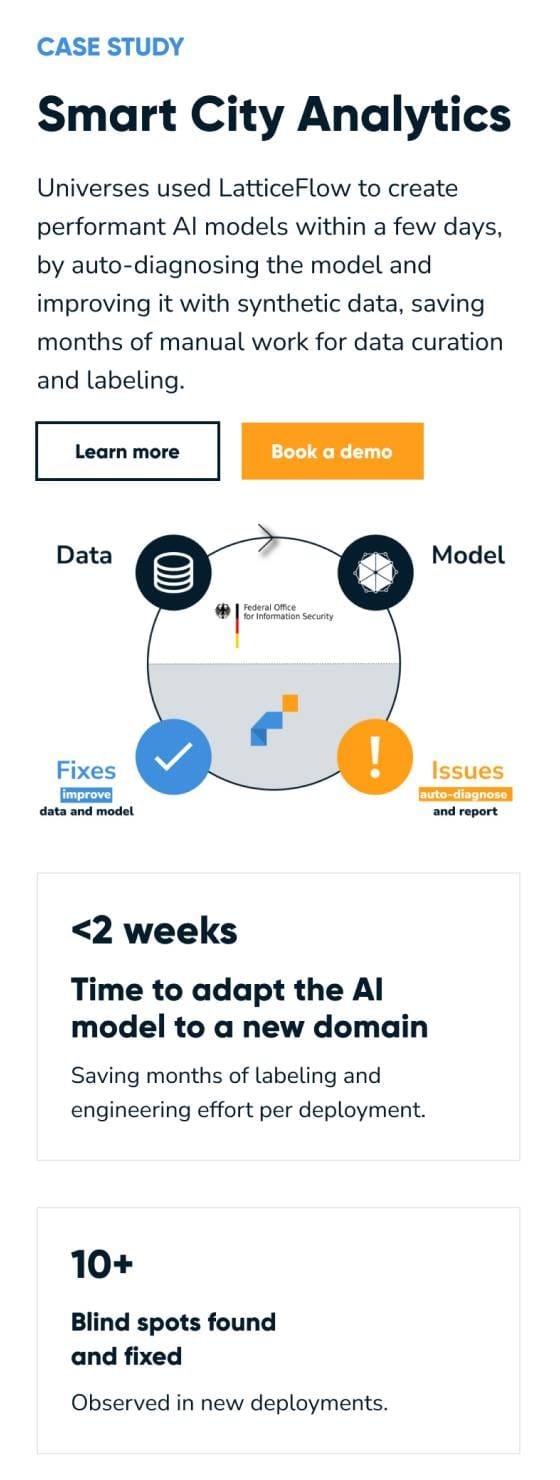
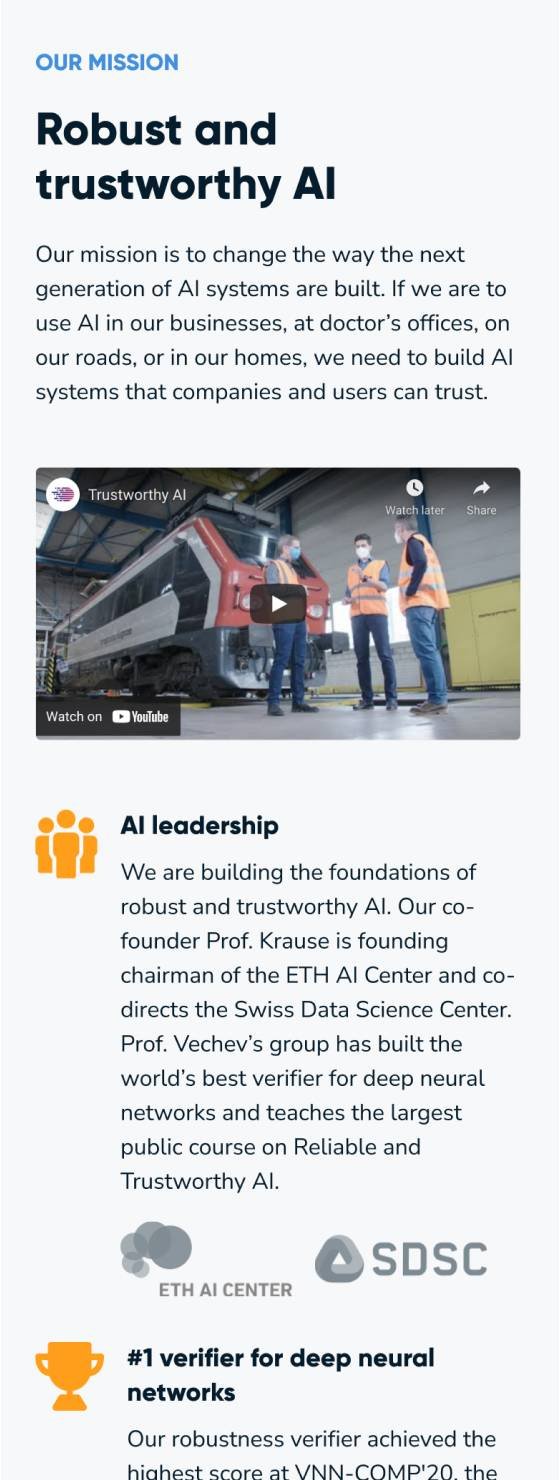
Design include homepage with parallax menu, page for every industry, documentation library. Created in Figma and implemented in Wordpress by Oxygen builder with fluid typography.




Mobile version
Building mobile version is standard of nowadays and brings better usability wherever user is.




Drop me a line
Have a similar project in mind?
I will take you from a rough idea to a complete design
Contact me