10 basic rules of typography are often overlooked as an art form but play a crucial role in creating visually appealing designs. Whether you’re designing a website, a poster, a brochure, or any other piece of media, typography can make or break your design. Here are ten basic rules of typography that you should follow to create effective designs:
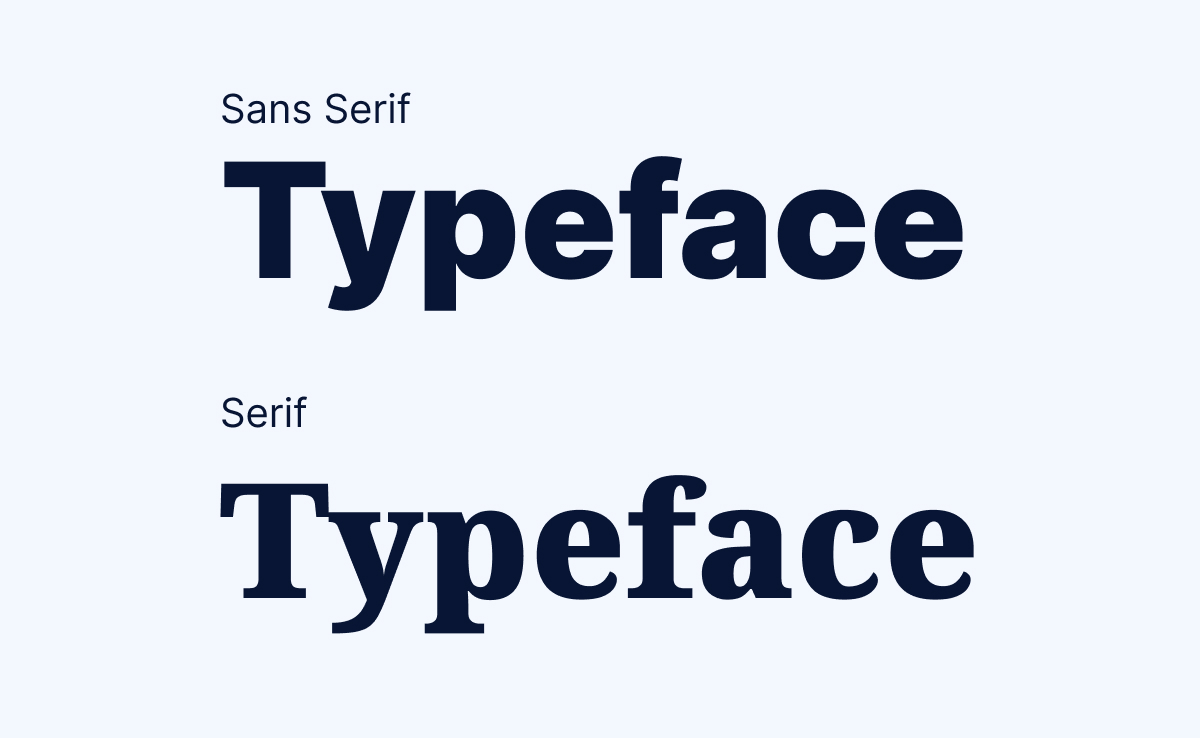
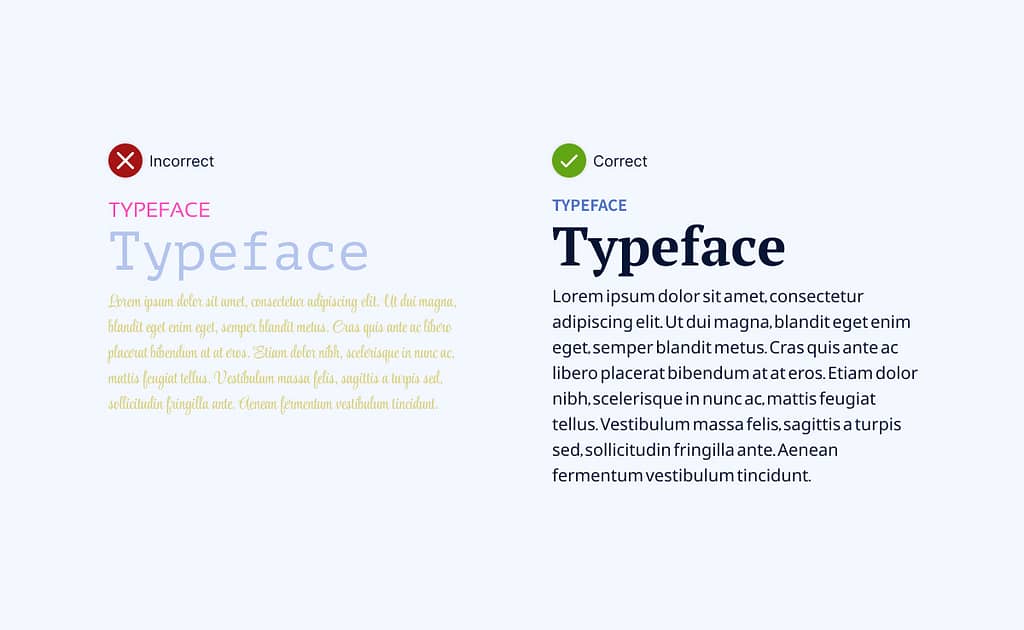
It’s crucial to select a font that fits the tone and purpose of your design. For example, if you’re designing a formal invitation, you might want to choose a serif font. If you’re designing a modern website, you might want to choose a sans-serif font.

Using too many fonts can make your design look cluttered and confusing. Limiting yourself to two or three fonts per design is best to create a clean and cohesive look.

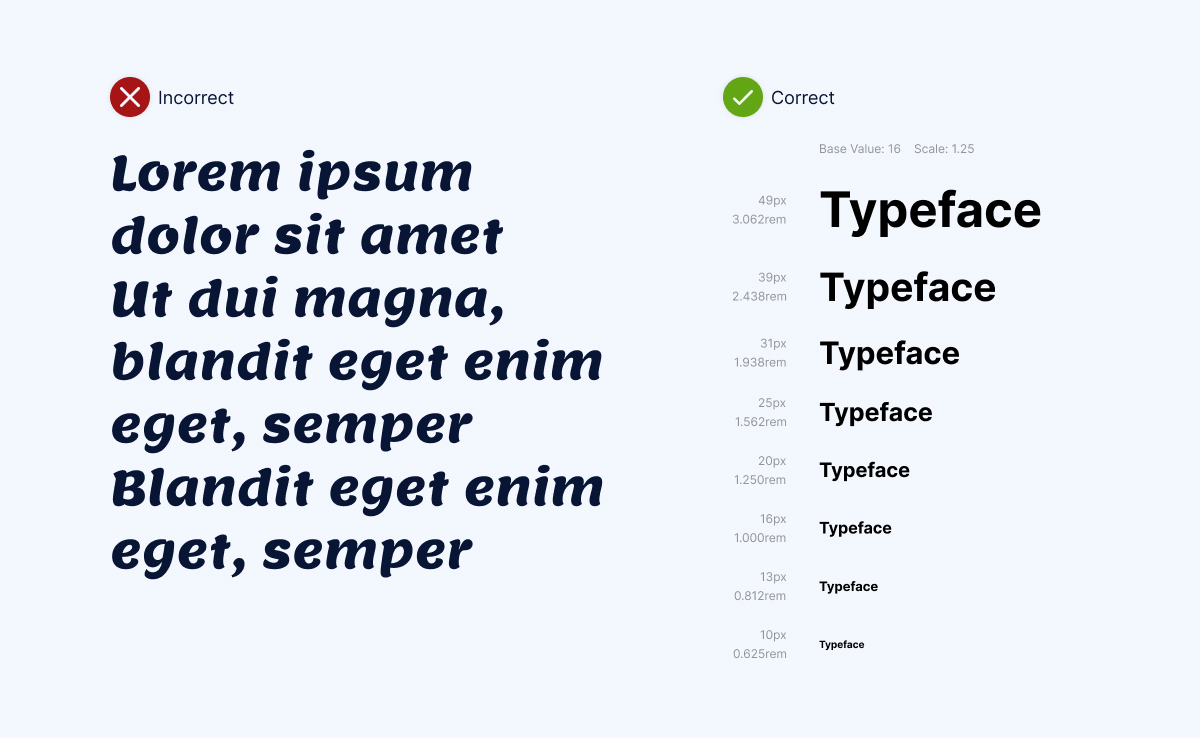
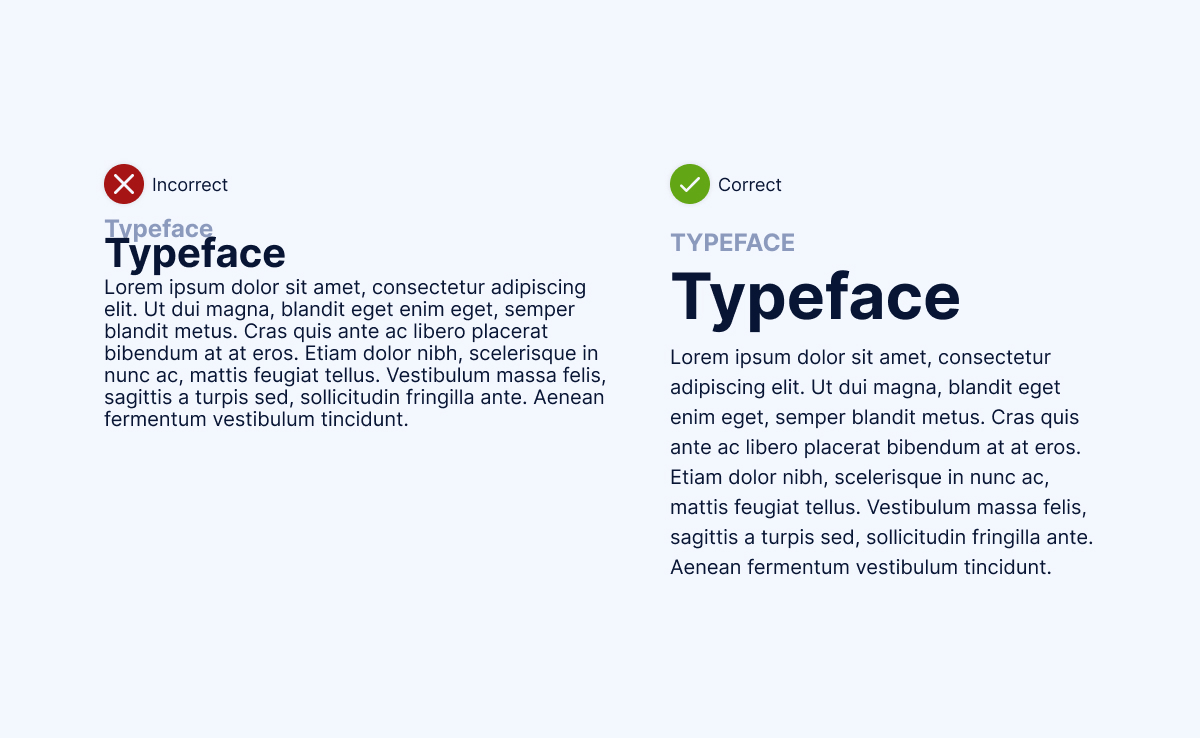
Hierarchy guides the viewer’s eye through your design and highlights the most important information. You can differentiate between headings, subheadings, and body text by adjusting the font size, weight, and style.

Contrast creates visual interest and makes your design easier to read. You can create contrast by using different font sizes, weights, and colors.

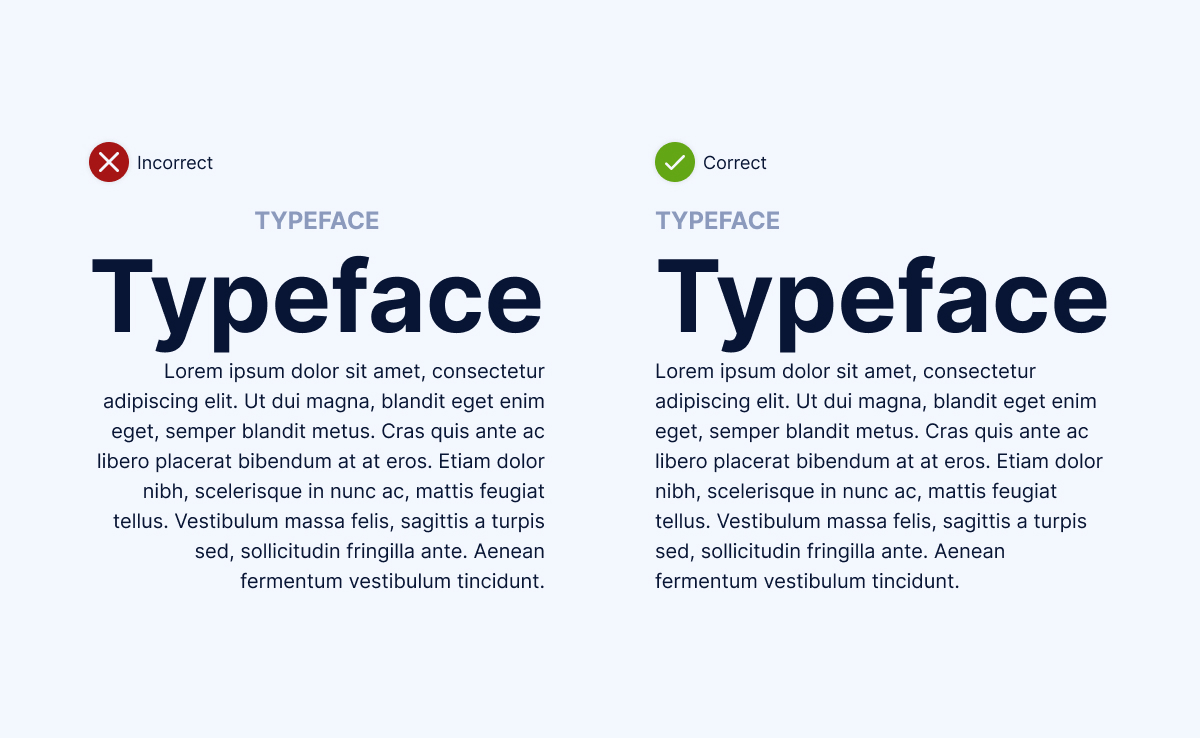
Proper alignment creates a clean and organized look. You should align your text to the left, center, or right, and use consistent margins and line spacing throughout your design.

Consistent formatting creates a cohesive look and makes your design easier to read. You should use a uniform font size, weight, and style throughout your design.

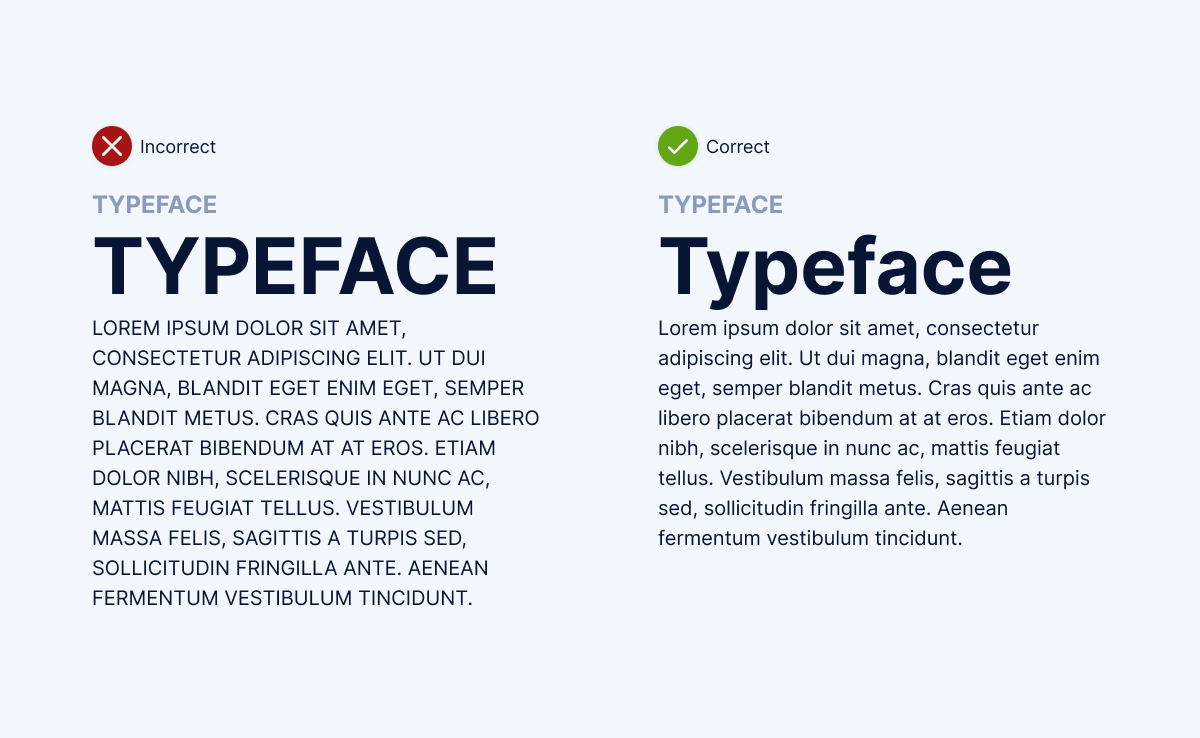
Overusing capitalization can make your design look unprofessional and difficult to read. You should only use capital letters for the first letter of a sentence or for proper nouns.

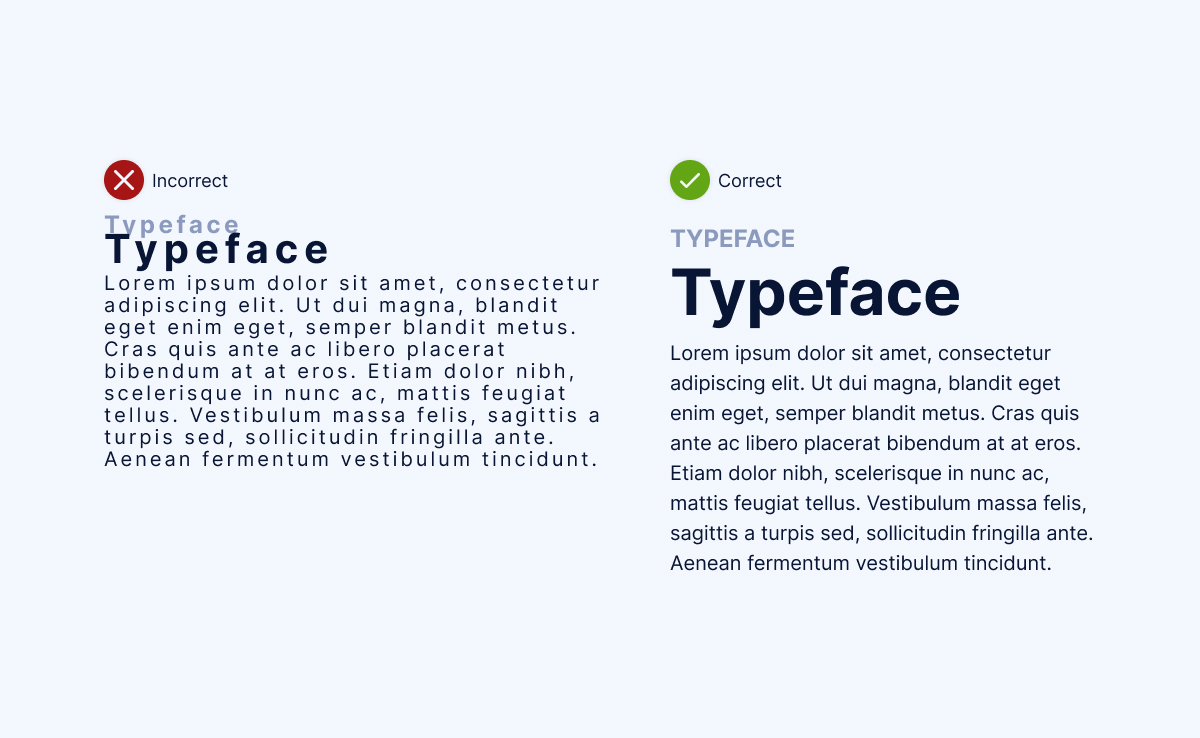
Proper spacing creates a clean and organized look. You should use consistent spacing between letters, words, and lines to create a clean and organized look. You can adjust the spacing by adjusting the kerning, tracking, and leading.

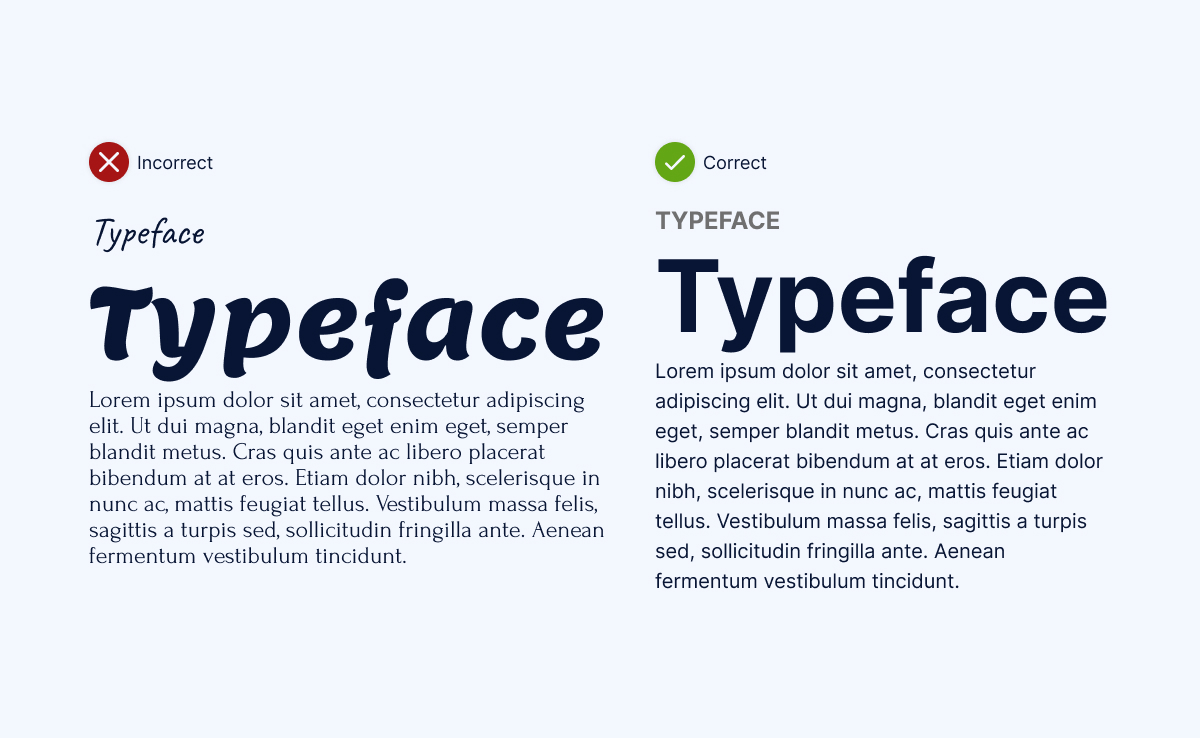
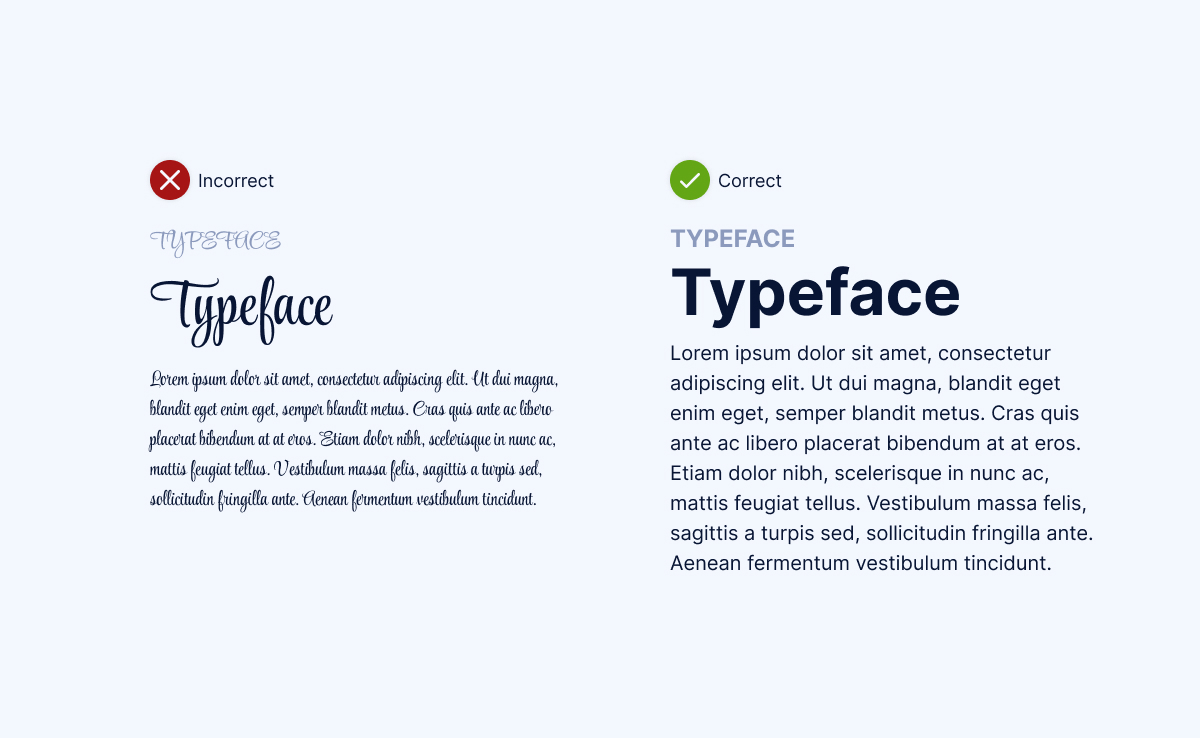
Readability is critical in typography. You should choose a font that is easy to read, even in small sizes. Avoid using overly decorative fonts that may be difficult to read.

Typography has no hard and fast rules. Experiment with different fonts, sizes, and colors. Sometimes the best designs come from breaking the rules and trying something new.

In conclusion, following these ten basic rules of typography will help you create effective and visually appealing designs. Remember to choose the right font, limit your fonts, use hierarchy and contrast, use proper alignment and spacing, use consistent formatting, avoid overusing capitalization, use readable fonts, and don’t be afraid to experiment. With these rules in mind, you can create stunning designs that will captivate your audience.